Explore the significance of grids in design, focusing on the realm of online casino website design. We’ll also provide expert tips, fascinating statistics, and captivating examples on Casino Mate games to help you achieve professional results in your graphic endeavors.
The Grid: The Unsung Hero of Visual Harmony
Now let’s explore the foundation that makes it all possible – the grid. A grid is a system of vertical and horizontal lines that intersect, creating a structure on which visual elements are organized. It’s the backbone of composition, ensuring alignment, consistency, and balance. While grids might not be the most glamorous aspect of design, they are undoubtedly the unsung heroes that orchestrate visual harmony.
The Art of Grids in Design
In graphic design, the grid serves as a versatile tool that helps designers arrange content in a clear, organized, and aesthetically pleasing manner. It offers a range of benefits:
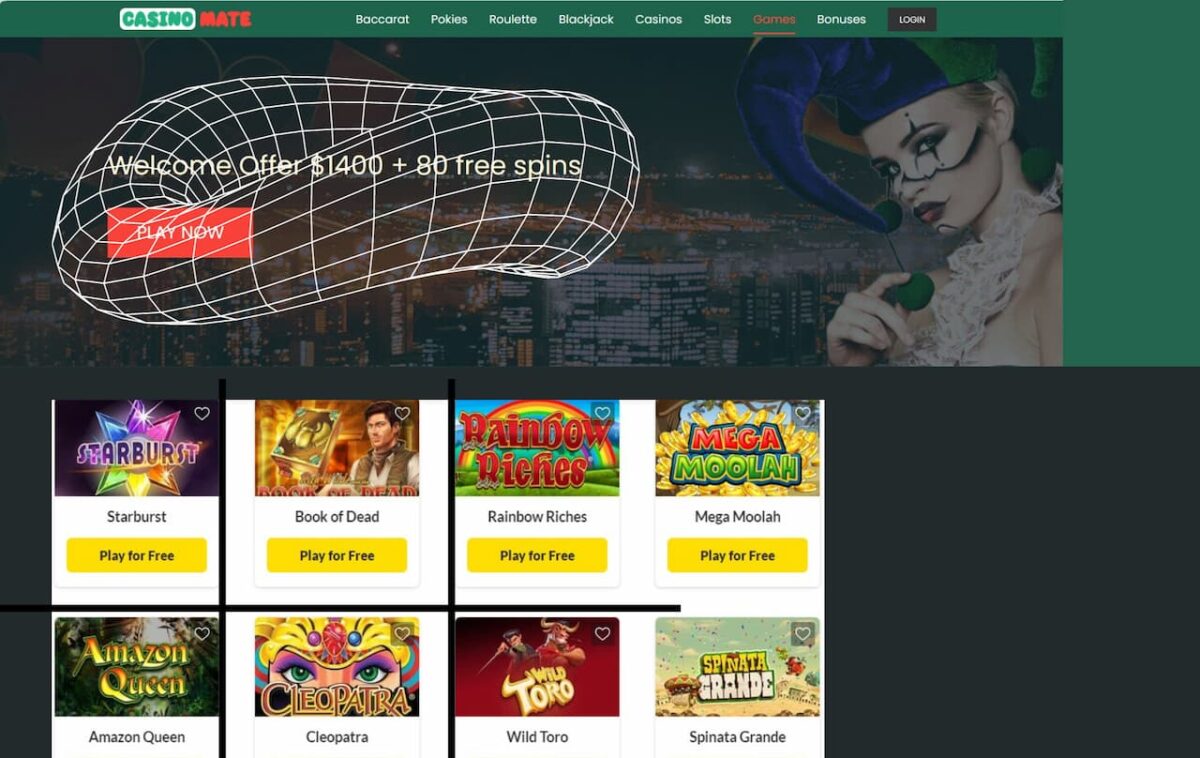
1. Visual Hierarchy: Grids enable designers to establish a clear visual hierarchy, making it easy for viewers to absorb information. Elements can be grouped, sized, and placed strategically to guide the eye. By organizing game elements, information, and graphics within a grid framework, Casino Mate game designers prioritized and emphasized key aspects, such as featured games or promotional offers, ensuring an intuitive and engaging user experience for players. This structured layout not only enhances the overall aesthetics but also simplifies navigation, guiding players to their desired gaming experiences with ease.
2. Consistency: Grids provide a framework for maintaining consistency throughout a design. This is especially important when designing for websites, where users expect a seamless experience.
3. Balance: Achieving balance in design is crucial. Grids help distribute visual elements evenly, ensuring that no single component overwhelms the viewer.
4. Alignment: Proper alignment is essential for a clean and professional look. Grids aid in keeping text and images in harmony, preventing visual clutter.
Online Casino Website Design: A World of Complexities
Online casino websites are prime examples of digital spaces that require meticulous design. These platforms are loaded with content, from game previews and bonus offers to banking information and player testimonials. Effective design is paramount in ensuring that users can effortlessly navigate these sites.
Here’s how grids in design play a pivotal role in the world of online casino website design:
1. Game Thumbnails: Online casino websites must showcase a plethora of game thumbnails, each vying for the player’s attention. A grid system is employed to maintain consistency in the size and arrangement of these visuals. This order aids users in quickly scanning available games.
2. Navigation Menus: Navigational menus on casino websites need to be clear and easily accessible. Grids help ensure that menu items are evenly spaced and neatly organized for user-friendly navigation.
3. Bonus Offers: Promotional banners and bonus offers are common on casino websites. Grids help designers maintain a consistent layout for these elements, ensuring that they are both visually appealing and easily updated.
4. Responsive Design: With a growing number of users accessing casino websites from mobile devices, responsive design is crucial. Grids enable designers to create flexible layouts that adapt to various screen sizes while maintaining visual consistency.

Expert Tips for Effective Grid-Based Design
Whether you’re working on an online casino website or any other design project, here are some expert tips to maximize the power of grids:
1. Define Your Objectives: Understand the purpose of your design. What message are you trying to convey, and who is your target audience? Your grid should align with your design goals.
2. Keep It Simple: Don’t overcomplicate your grid. Simplicity often leads to the most effective designs. A grid should enhance your design, not overwhelm it.
3. Experiment with Layouts: Grids are flexible. Play around with different layouts and grid systems to find the one that best suits your project.
4. Embrace Asymmetry: Not all designs need to be perfectly symmetrical. Embrace some level of asymmetry to create visual interest.
5. Test on Various Devices: If you’re designing for the web, ensure your grid-based design is responsive. Test it on different devices to guarantee a seamless user experience.
Statistics: The Impact of Grids in Design
The significance of grids in design is further underscored by eye-opening statistics:
- According to Adobe, 73% of people prefer designs that are straightforward and easy to digest, which aligns with the principles of grid-based design.
- A study by the Nielsen Norman Group found that users scan website content in an “F”-shaped pattern, emphasizing the importance of clear, structured layouts achieved through grids.
- Responsive design, often reliant on grid systems, is now a necessity, as 57% of all web traffic in the United States comes from mobile devices, according to Stone Temple.
Inspiring Examples: Grids in Action
To illustrate the power of grids in design, here are some inspiring examples:
1. The New York Times: The newspaper’s website utilizes grids to organize an array of content. From news articles to multimedia features, the grid-based design ensures that readers can easily find and engage with information.
2. Pinterest: This social media platform’s grid-based layout is perfect for image-driven content. It allows users to scroll through a visually appealing, well-organized feed.
3. Apple: Apple’s website features a clean, grid-based design that showcases its products in an organized and attractive manner. Users can quickly find the information they need.
4. Behance: The design-focused social media platform Behance uses a grid system to present user portfolios. It enables a consistent and visually engaging showcase of creative work.
5. Casino Mate.Casino Mate, a game-centric gaming platform, employs a grid system to showcase their reviews and bonuses.
Conclusion: Mastering Grids for Design Excellence
In the dynamic world of graphic design, the strategic use of grids is a cornerstone for creating visually stunning and effective layouts. Whether you’re crafting a poster, designing an online casino website, or shaping any other visual project, grids in design offer the structure, organization, and balance required to convey your message with clarity and professionalism. As you embark on your creative journey, remember that the art of grids is both a science and a powerful tool, waiting for you to unleash its potential in your visual endeavors.
So, are you ready to master the art of grids in design and take your projects to the next level of visual brilliance? Your grid-based creations await, and the world is ready to be captivated by your design excellence.





